前面我们详细介绍了如何获取某一个小程序的 .wxapkg 包,以及分析了 .wxapkg 包的结构,最后通过脚本解压获取包中的文件:小程序“编译”后的代码文件和资源文件,但是由于这些文件大部分被混淆了,可读性很差,所以本文将进一步分析,尽可能地把 .wxapkg 包的内容还原为“编译”前的内容。
特别感谢:下文使用的还原工具来自于 GitHub 上的开源项目 wxappUnpacker,在此特别感谢原作者的无私贡献。
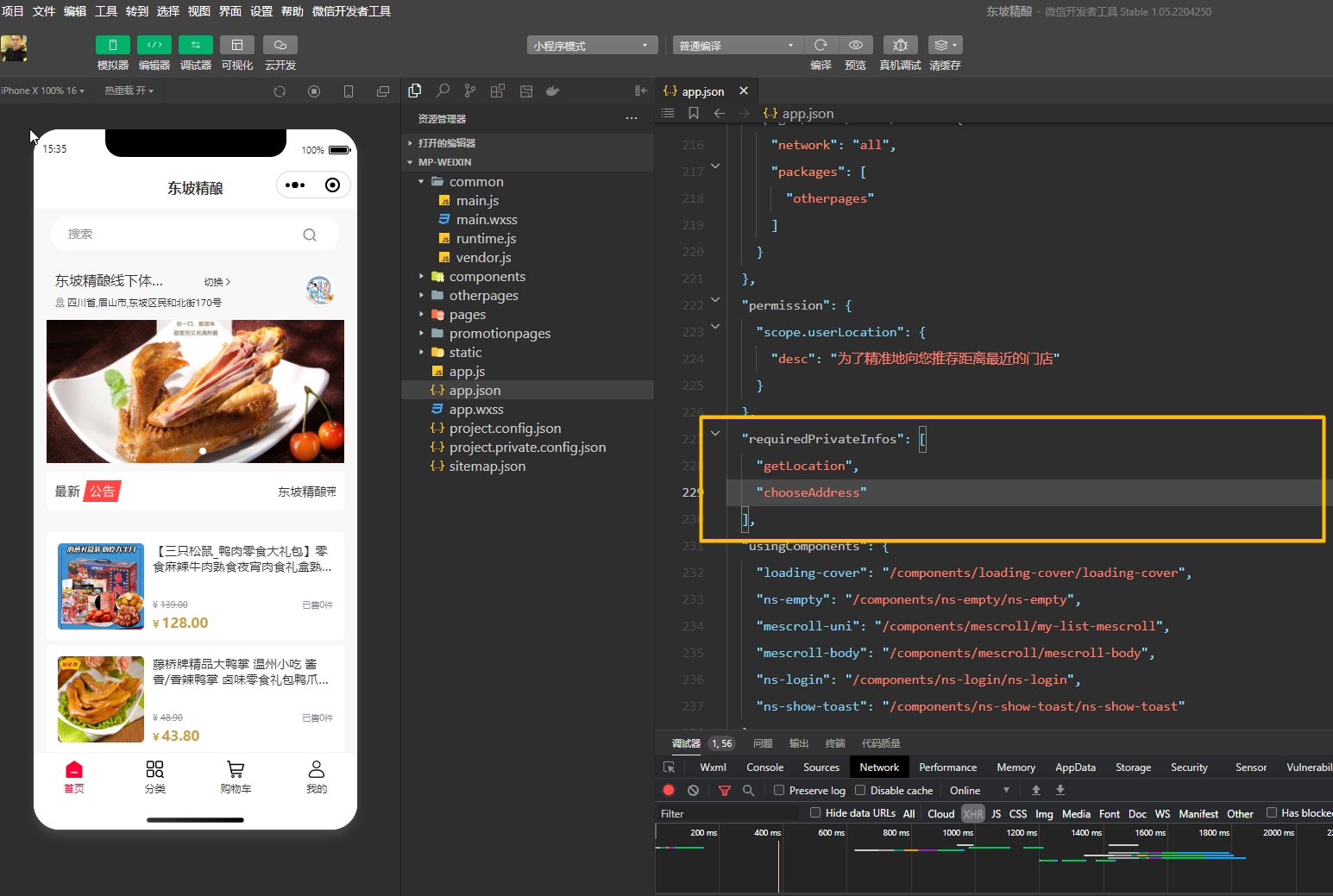
分包文件介绍:
cd /
d:
cd rr\wxappUnpacker-master
node wuWxapkg.js XXXXXXX.wxapkg
node wuJs.js app-service.js
node wuWxml.js page-frame.js
最简单的办法,就是把一些常用,并且一般都不会去改变的图片,改为远程图片,删除本地代码包里面的图片(大图)
假设,一张图片 bg.jpg 有 80 kb ,我们又不能直接删除这张图片,又想节约80kb 空间,怎么办?
编译工具里面,全局搜索 ,找到 bg.jpg 这张图片,一般路径是 ../../images/bg.jpg 这样写的,然后你就这样做;
把图片传到你的网站或者 OSS,那么,这张图片就可以 通过https://xxxxxxxxx/bg.jpg 访问了嘛;
把编译工具里面找到的 ../../images/bg.jpg 替换成 https://xxxxxxxxx/bg.jpg ;
然后删除本地代码文件夹里面的 bg.jpg 是不是,就大功告成了??
![图片[1]-小程序前端反编译教程–小白笔记从零开始 (7)–梳理回顾-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/D.jpg)
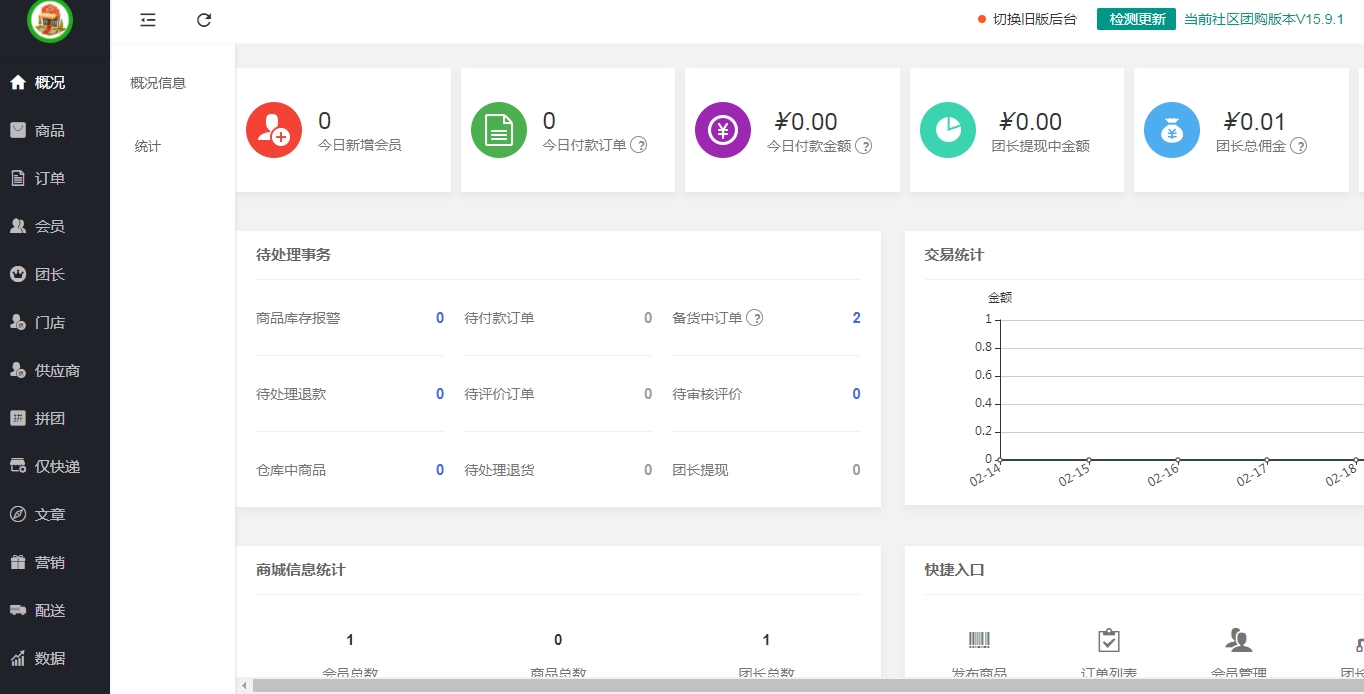
利用上面的方法和步骤,成功获取人人商城 前端代码、禾匠商城等多个小程序,还完美运行,没有一个报错;
志汇同城,最简单,一个命令,解开 xxxx.wxapkg ,就OK 了