原理
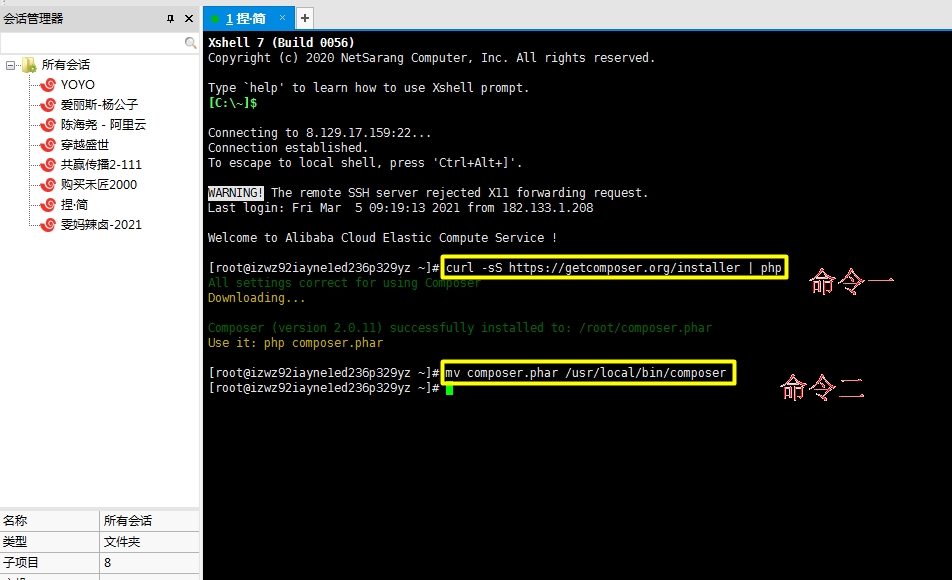
使用 Hbuilder 5+app进行打包
![图片[1]-禾匠H5编译和app打包说明-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2022/03/c36bbd258b7e.jpg)
步骤
第一步,先build为H5
/src/siteInfo.js文件
h5配置如下:
let siteInfo = {
'acid': -1,
'version': '1.0.0',
'apiroot': '/web/index.php?_mall_id=1', //开发配置
'id': '1',//电商管理后台的小程序id
'platform': 'mobile'
};
version.js同上 改为let verions
然后 npm run build:h5
此时打包的文件用于发布到H5的格式,其中js加载的相对路径在addon/h5
————————————————
第二步,Hbuld 5+App云打包
2.1.新建5+app工程。
2.2.将原uniapp工程打包生成的dist文件夹(H5文件夹)中的内容复制粘贴进5+app工程中。
2.3.全局搜索 “/addons/zjhj_bd/h5/”
2.4.将全部 “/addons/zjhj_bd/h5/” 替换为 “./”
2.5.发行,原生App-云打包即可。
若发布H5在服务器就不用将 /addons/zjhj_bd/h5替换了,压缩该些文件丢到服务器根目录解压即可
————————————————
优化
3.1 为了方便多次打包,也可以修改打包配置。在manifest.json 将/addons/zjhj_bd/h5/ 修改为 ./
3.2 禾匠自带了 bd-h5-back 小组件用于返回。 部分子页面若不方便返回可以追加。
HBuilderX run dev实时查看
manifest.json .h5:publicPath 由"/addons/zjhj_bd/h5/" 修改为 ‘’/"
————————————————
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END