第一步安装 Node.js 和环境配置
![图片[1]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/1.jpg)
步骤 1 : 双击下载后的安装包 v0.10.26 (可能你的版本不同,没有关系,一样的操作方法),如下所示:
![图片[2]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/02-1.png)
步骤 2 : 点击以上的Run(运行),将出现如下界面:
![图片[3]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B2.png)
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :
![图片[4]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B3.png)
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):
*** 我的是安装到 D:\Program Files\nodejs 下面
![图片[5]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B4.png)
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)
注意: 选择下图最后一个选项: Add to PATH
![图片[6]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B5.png)
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。
![图片[7]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B6.png)
然后并点击 next(下一步):
安装过程:
![图片[8]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B7.png)
点击 Finish(完成)按钮退出安装向导。
![图片[9]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/B8.png)
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
![图片[10]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/H1.jpg)
我们可以看到环境变量中已经包含了 D:\Program Files\nodejs\node_global
检查Node.js版本 和是否安装成功
直接命令
node -v
和
npm -v
如果,可以看到版本号,那么, 恭喜 ,OK 了
![图片[11]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/H2.jpg)
设置你的环境变量
最好,马上设置环境变量,马上设置,以免后面操作出现诡异的错误!
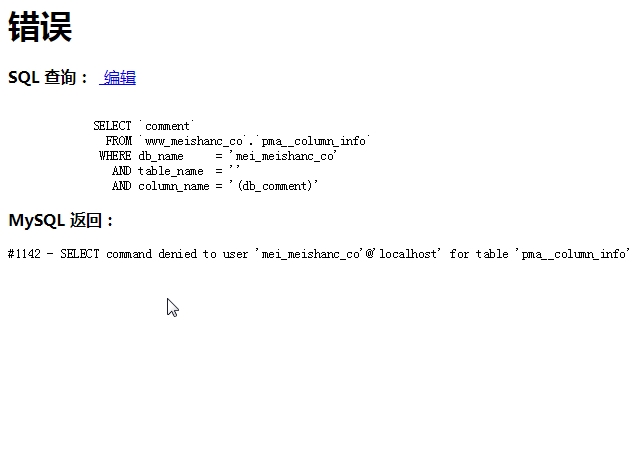
比如:可能出现 Rrror:
在你的电脑控制面板里面,如下图
![图片[12]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/H3.jpg)
系统变量
NODE_PATH
D:\Program Files\nodejs\node_global\node_modules
用户变量
Path
D:\Program Files\nodejs\node_global
由于你安装的位置不同,自己调整路径可以了。
如果原来已经有这个参数,直接编辑,在原有数据后面加上 英文状态的 ; 接着加上你要加的内容,保存。
如果没有,就新建增加!
特别注意:
根据你的安装路径不同,自己替换路径。
安装的文件夹【D:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】
再说一次,我是安装在D:\Program Files\nodejs ,你根据自己的路径替换后再执行命令!
然后执行:
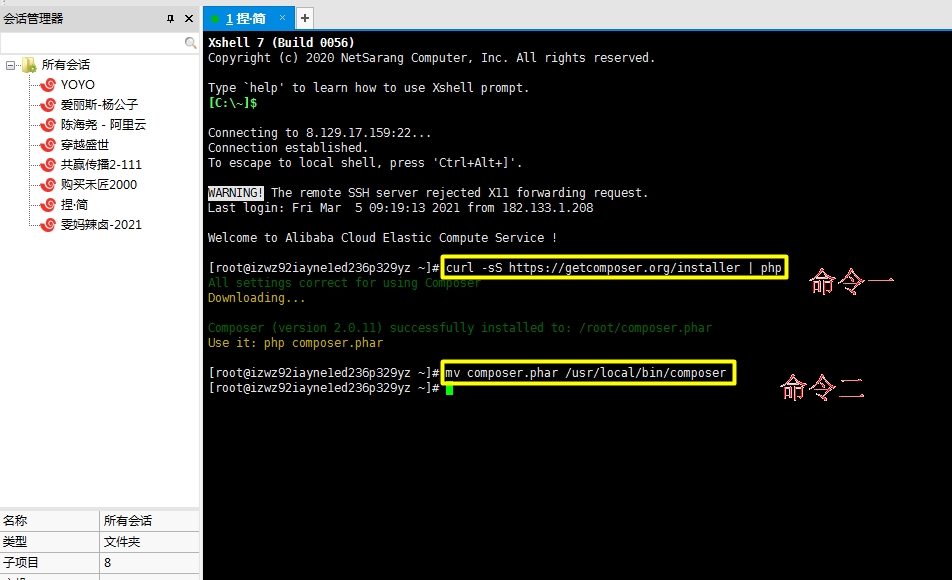
开始--运行--cmd
![图片[13]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/C1.jpg)
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
![图片[14]-小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/C2.jpg)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END