排序
小程序前端反编译教程–小白笔记从零开始 (6)–编译测试
把刚才解包还原到文件仍到微信开发者工具去看,这个时候就自动有了project.config.json文件。 然后看app.js文件,把里面的appid和接口之类的改成你自己的就行了。 就进行功能上的测试,如果要上...
小程序前端反编译教程–小白笔记从零开始 (5)–结果整理
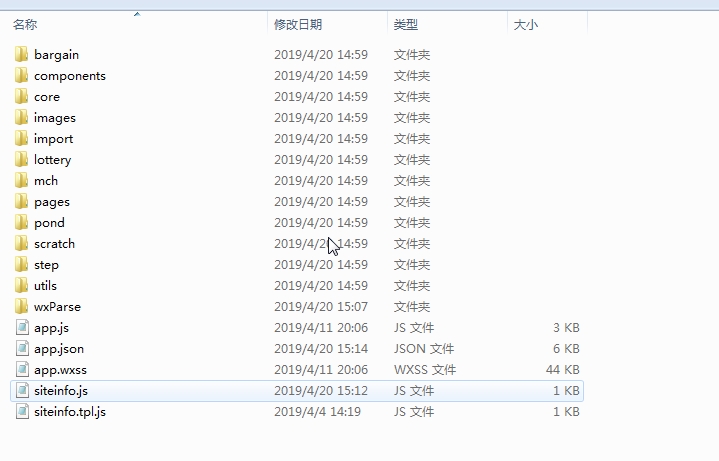
解包出来得到的,是分包,还需整理。 比如解包_-2138242260_30.wxapkg文件得到的是快速购买quickbuy文件。 里面有2个小程序格式文件:app-service.js,page-frame.js,还有个文件夹里面的html文...
小程序前端反编译教程–小白笔记从零开始 (4)–解包还原
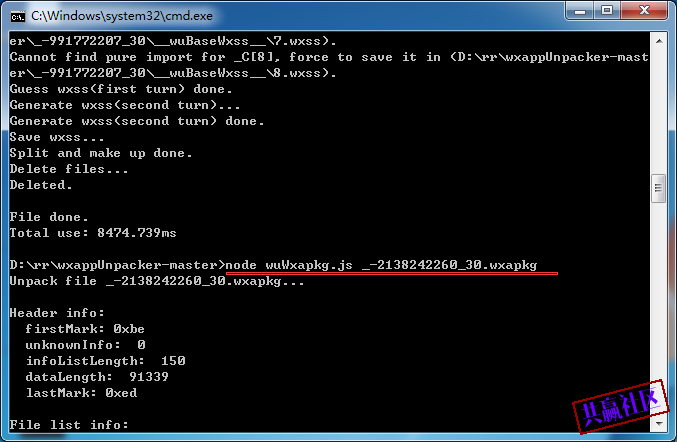
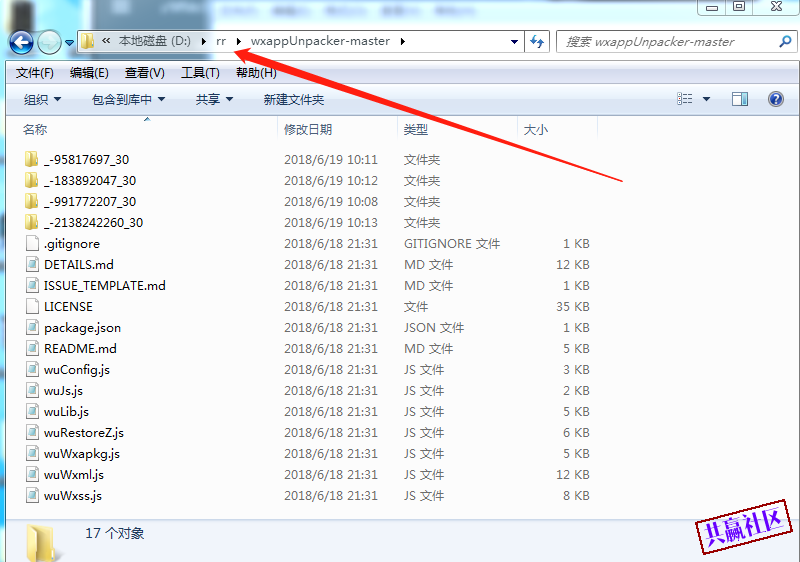
剩下的,就是把我们下载过来的 wxapkg 文件解包还原成正常的前端了 这里,需要下载一个解包工具:wxappUnpacker wxappUnpacker 点击下载 下载后,解压到你自己的电脑,由于我的 node.js ...
小程序前端反编译教程–小白笔记从零开始 (3)-获取 wxapkg
模拟器中登录微信,浏览你的目标小程序,点开 N 个功能页面,逐个获取,不知道是不是一打开这个小程序,就下载到本机了,反正我是浏览了 N 个功能页面,逐个获取的。 浏览完成后,打开 RE 文件...
小程序前端反编译教程–小白笔记从零开始 (1)–安装 Node.js
第一步安装 Node.js 和环境配置 步骤 1 : 双击下载后的安装包 v0.10.26 (可能你的版本不同,没有关系,一样的操作方法),如下所示: 步骤 2 : 点击以上的Run(运行),将出现如下界面: 步...
小程序前端反编译教程–小白笔记从零开始 (2)–安装模拟器
第二步:安装夜神模拟器、RE文件管理器 下载地址:点击下载 这一步其实很简单 安装好模拟器以后,需要模拟器中安装微信,登录微信。 RE文件管理器,下载地址: 点击下载
反编译微信小程序错误: $gwx is not defined 已解决
由于微信小程序升级的原因,最近 github 上的 wxappUnpacker-master 小程序反编译工具已部分失效,运行 node wuWxapkg.js 命令时会报 $gwx is not defined 错误 导致 page-frame.html 文件无法...