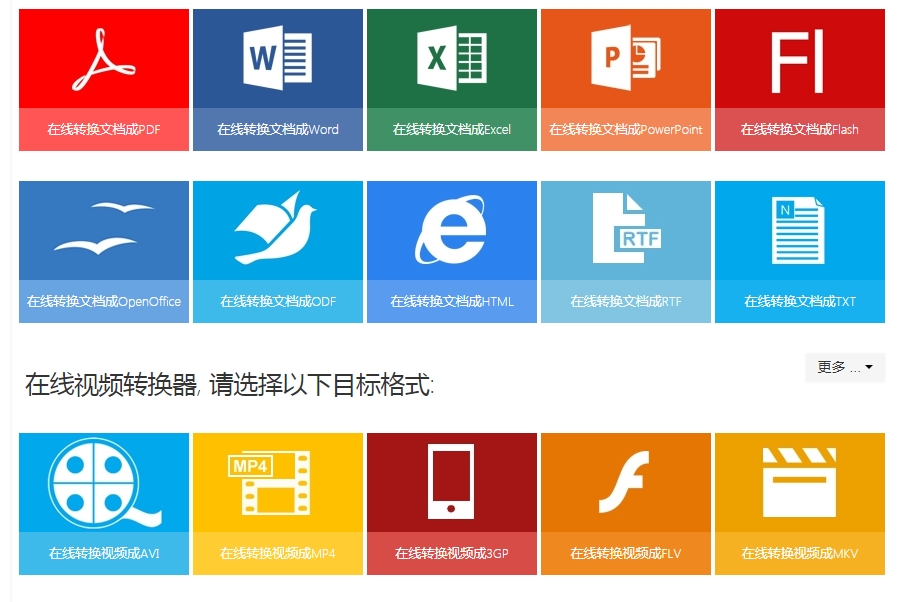
免费在线文件转换器,各种格式文档一键转换,方便
基本上左右的电子文档,都可以在这里进行格式转换,甚至于很多我都没有见过的文档格式,都可以直接转换。 最常用的,World 装换 PDF,PDF转 Jpg 图片,都可以直接秒转,还是免费的,以前不知道...
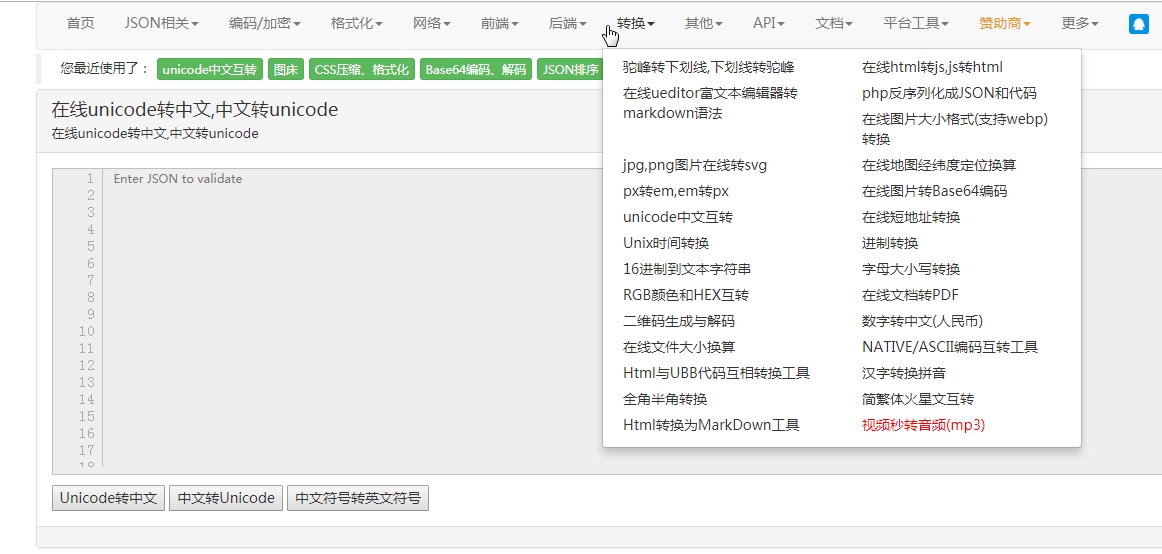
工具包合集,集合了几十种常用功能
这个网站,真心应该收藏,他完整收集了几十种站长和开发者的常用工具,包括CSS压缩,BASE64加密,MD5解密,颜色转换等。 http://www.bejson.com/
mysql中批量替换数据库中的内容的sql语句
经过几次系统升级,遇到域名变了,文件存储目录变了,但之前被存到数据库里了,手动改太麻烦了,下面这个sql语句太给力了,屡试不爽。 update table set body = replace(body,'www.redoffice.co...
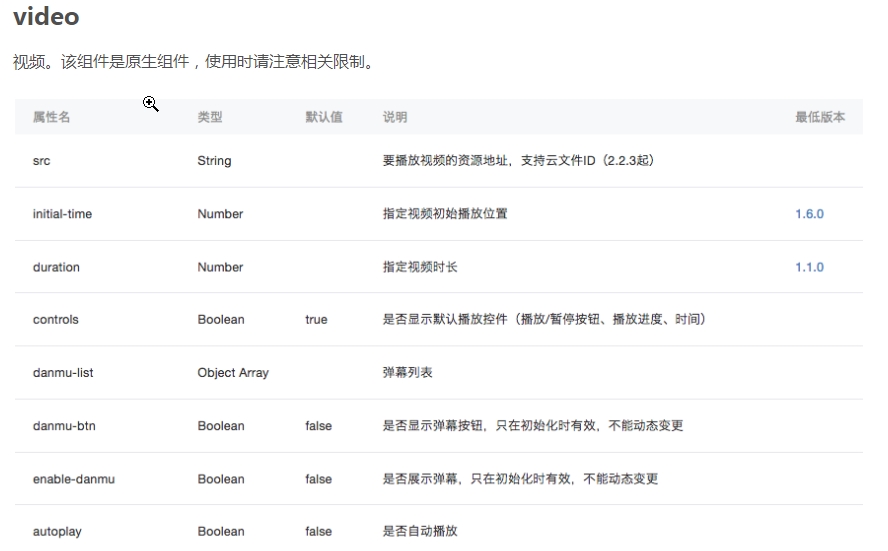
微信小程序之video组件的神坑
1、微信小程序之video组件中controls show-play-btn show-fullscreen-btn show-center-play-btn show-progress等属性你设置false怎么也无法隐藏,后面还是看到官方解决卡顿时说 设置属性:custo...
微信小程序解决 加载图片出现渲染层网络层错误
在我们加载图片的时候往往会出现一些小问题,例如:明明图片加载成功了,但是控制台还是会报 渲染层网络层错误,找了很多地方,也发现不出来问题。 出现这种情况的原因在于,页面显示加载的时候...
人人商城缺少某个插件的数据库命令语句
这里说的是人人商城,缺少插件自己数据库 SQL 执行数据库语句 下面的 46,50 ,周期购,以及图片路径自己修改了即可; INSERT INTO `ims_ewei_shop_plugin` VALUES ('46', '50', 'cycelbuy', 'b...
极少数应用,时间戳安装执行命令错误的解决办法
遇到时间时间戳的数据库,请大家自行改对时间戳表达方式。 判断时间戳对不对,复制install.php数据库语句到SQL那执行,如果不报错就对,报错就根据报错改即可。 timestamp 这种就是时间戳,后面...
wordpress中正文段首缩进导致文章插图也缩进的解决办法
文章中,我们一般设置段落开头,自动缩进 2个字; 但是,这样我们在正文中插入的图片也自动缩进了2个字的宽度,很难看; 因为图片也是一段,用<p>标签分割的; 其实很简单,给段落加上缩...
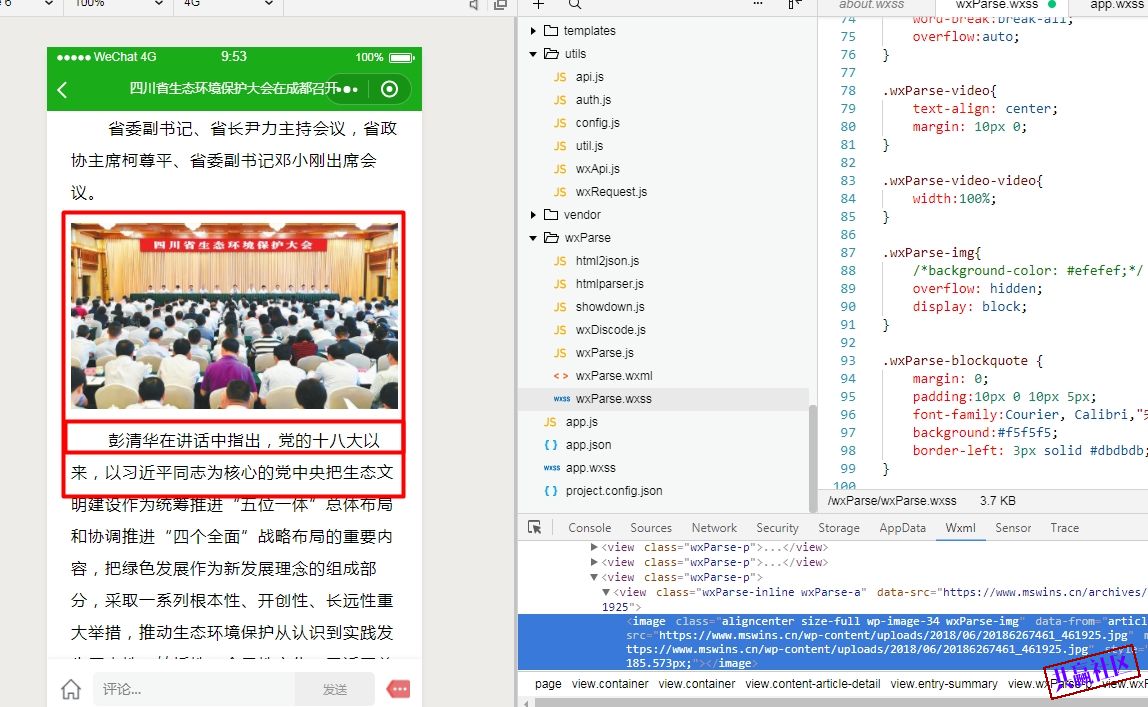
wordpress 默认的视频插入代码,小程序中无法播放的解决方法
wordpress,默认自带<video>标签,在手机和PC 断,都能够正常播放,但是,小程序里面不能播放! 先看默认的代码(源文件中可以看到) <video class='wp-video-shortcode' id='video-15...